Integrated Sensing and Communication
Integrated Sensing and Communication is a key technology for 6G networks, which merges sensing and communication functionalities in a single system.

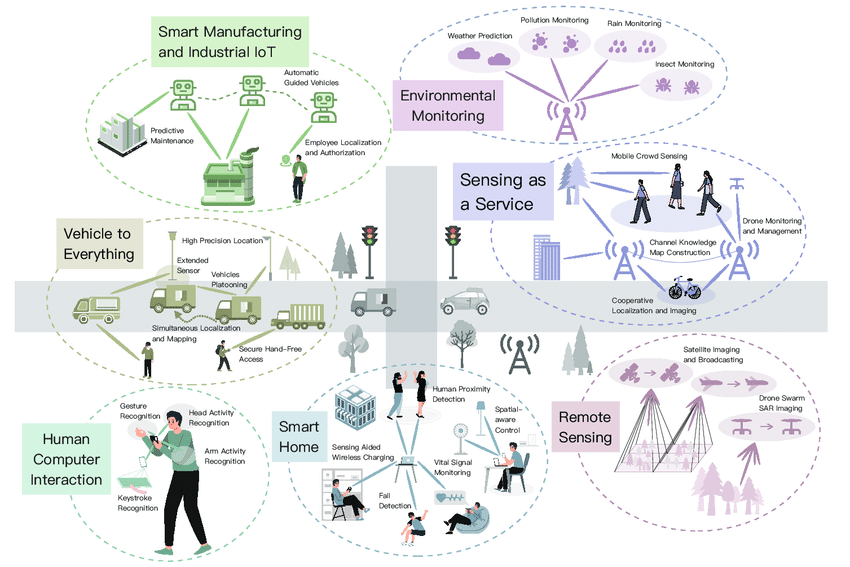
Integrated Sensing and Communication (ISAC) is rapidly emerging as a cornerstone of next-generation wireless technologies, particularly within the evolving vision of 6G networks. This innovative paradigm seeks to unify radar-based sensing and wireless communication functionalities within a single, co-designed system. Rather than treating sensing and communication as parallel but separate systems, ISAC proposes a convergence that enables perceptive mobile networks (PMNs), where infrastructure not only transmits data but also acquires real-time environmental awareness. Such integration yields substantial benefits—enhanced spectrum efficiency, hardware reuse, energy conservation—and unlocks a broad spectrum of applications, including autonomous driving, disaster response, smart manufacturing, digital twins, and the broader low-altitude economy. Recognized by international standards organizations such as the ITU as a core element of 6G, ISAC is poised to redefine the functional scope of wireless networks.

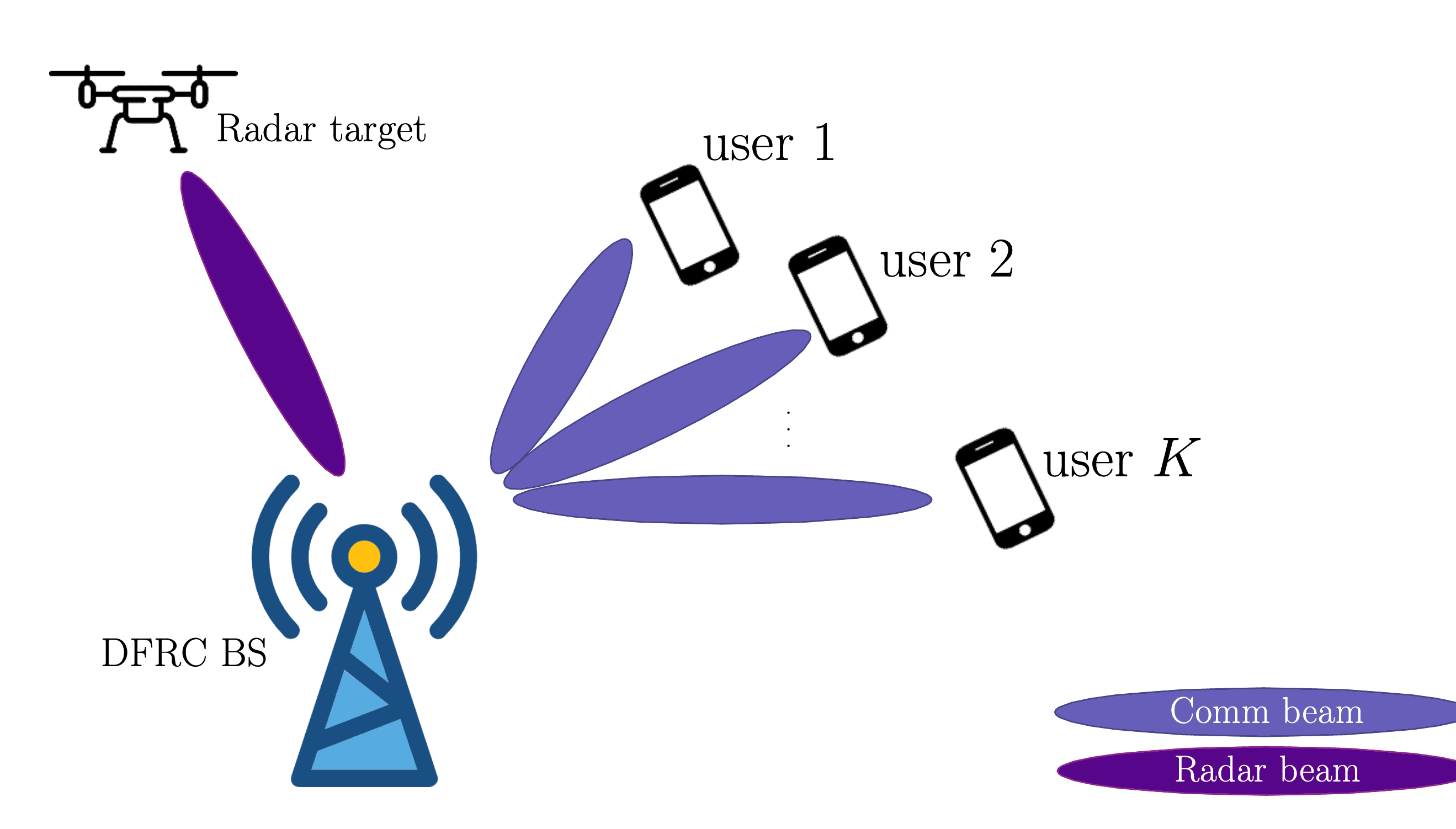
For researchers and developers, the technical foundation of ISAC offers a rich domain for innovation. A critical area involves the design of novel waveforms that jointly optimize sensing and communication performance, categorized into communication-centric, sensing-centric, and jointly optimized approaches. Signal processing techniques are evolving to address the complex demands of simultaneous data transfer and environmental interpretation, incorporating advanced tools for target detection, interference mitigation, and multi-parameter estimation. In parallel, artificial intelligence and machine learning are playing an increasingly vital role, not only in improving estimation accuracy but also in dynamically adapting system behavior to shifting network and sensing conditions. Furthermore, Reconfigurable Intelligent Surfaces (RIS) add a new dimension of capability by dynamically shaping the radio environment, enabling robust performance in both line-of-sight and obstructed scenarios.

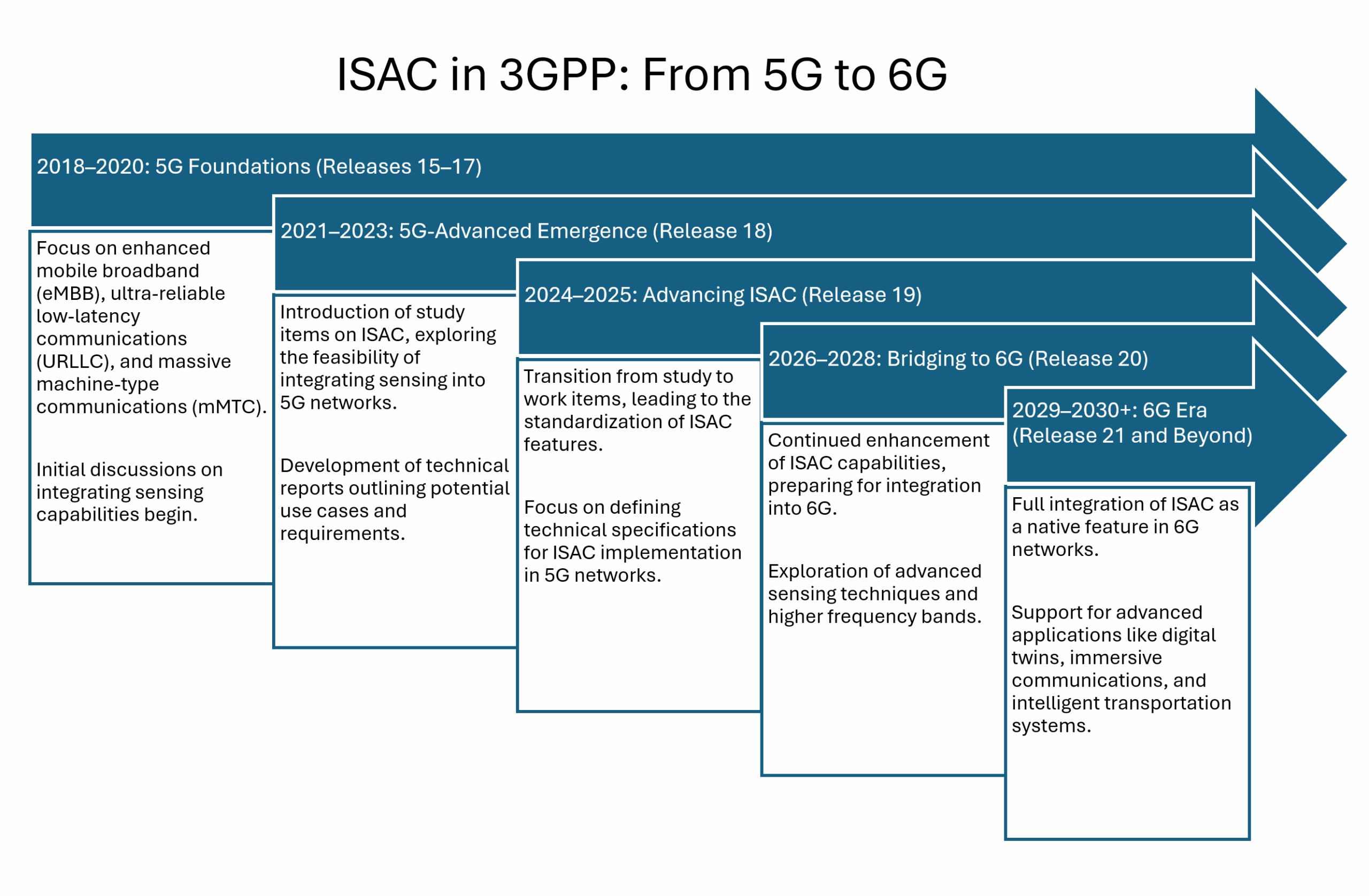
From a systems and architectural perspective, ISAC research is exploring new sensing topologies, dynamic switching frameworks, and efficient multi-domain resource allocation strategies. These developments address key challenges in balancing the performance requirements of sensing and communication, particularly under constrained spectrum, hardware, and energy resources. Yet, despite significant advances, many open questions remain—how to optimize the sensing-communication trade-off, ensure data privacy and security, and create unified evaluation metrics for system benchmarking. Active efforts from global standardization bodies (e.g., 3GPP, ETSI), industry leaders, and academic research institutions are driving progress. For authors, ISAC represents not only a timely and impactful research opportunity but a foundational shift in how wireless systems will operate, interact with their environments, and support the next wave of intelligent applications.